先日から、グーグルサーチコンソールに速度が計測されるようになり、よりブログの表示速度の重要性が試されるようになりました。
以前からも、速度の重要性は問われてきていましたので、みなさん『なんとなく気にしていた』思いますが、グーグルサーチコンソールで表示されるようになったと言うことは、『これまで以上に速度を重要視しましすよ』と言う宣言なのかもしれませんね。
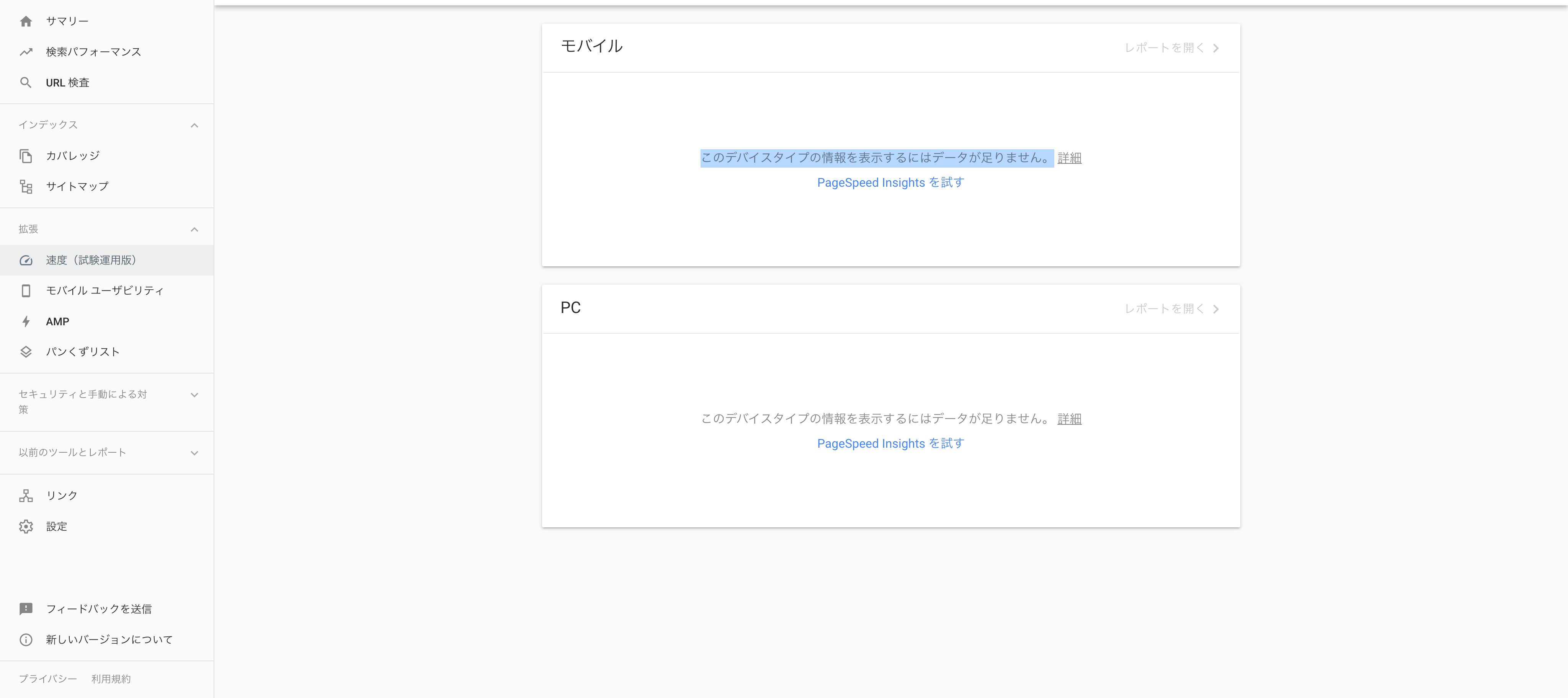
「速度(試験運用版)」が表示されない

ツイッターで、GoogleSearchConsoleで速度(試験運用版)が搭載された!と盛り上がりを見せており、みなさん画像を上げていたのですが、自分のサイトを調べてみると、『このデバイスタイプの情報を表示するにはデータが足りません』の文字が。
そのうち時間が経てば解決するのかな?なんて思いつつ、待てども待てども表示が変わることはなく。
気になったので調べてみました。
速度の結果が表示がされないのはアクセス数が少ないだけ
データがありません」という画面が表示された場合、それは、Search Console がプロパティを認識したばかりであるか、または、CrUX レポートで利用できるユーザー アクセスデータが十分にないため、プロパティ内の特定のデバイスタイプ(モバイルまたはパソコン)について意味のある速度情報を提供できないことを示しています。
ただし、PageSpeed Insights テストツール(ブラウザ内ツールを使用する場合は Chrome の Lighthouse ツール)を利用すれば、サイトの URL のライブテストを実施できます。
『このデバイスタイプの情報を表示するにはデータが足りません』となるのは、単にアクセス数が少ないため、正確なデータが反映されないのが原因でした。
ブログ初心者なんかは、この状態になっている人が多いみたいですね。
アクセスが増えれば、そのうち表示されるようになるそうなので、心配しなくても良さそうです。
アクセスを集めて早く表示されるように、ブログを頑張らないといけませんね。
自分の速度の結果が知りたい

GoogleSearchConsoleには表示がされていないけど、自分の速度結果を知りたい!と言う方は。PageSpeed Insights を試すをクリックしてください。
自分のブログの速度表示が、どれくらいのなのか調べることができます。
100に近ければ近いほど評価が高く、数字が低い場合は改善をした方が良いよってことだそうです。
サーバーを高速なものに変える、表示速度が速くなるためのプラグインを入れる、画像の容量を下げる、などの対策をすれば、改善できるので、時間を見てやってみることをオススメします。
アクセスを増やすためにも、ブログの表示速度は速いに越したことはないので、早めに対策をしておきましょう。